The trouble with TypeScript enums - 讀後筆記

在使用 Typescript Enum 之前或許你有更好的選擇,在我接觸現在公司的專案時,此專案已經大量使用 Enum,讓我覺得這是之前沒有的經驗,一直覺得有些微妙,後來看到這篇文章後,想起來先前我大部分也都使用 as const 來解決,藉此記錄一下筆記。
當我使用 Enum
enum Fruits {
Apple = 'APPLE',
Pomegranate = 'POMEGRANATE',
Persimmon = 'PERSIMMON',
}
const onFruitChanged = (value: Fruits): void => {
const fruit = Fruits[value];
console.log(fruit);
};
這邊會得到錯誤

這時候通常會在這個 function 先處理好 type 像是下面這樣,在使用時再透過 as 解決
enum Fruits {
Apple = 'APPLE',
Pomegranate = 'POMEGRANATE',
Persimmon = 'PERSIMMON',
}
const onFruitChanged = (value: keyof typeof Fruits): void => {
const fruit = Fruits[value];
console.log(fruit);
};
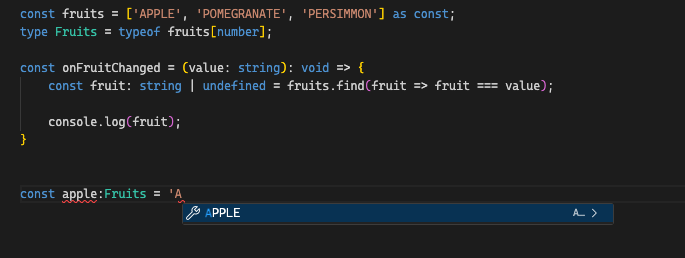
使用 as const
const fruits = ['APPLE', 'POMEGRANATE', 'PERSIMMON'] as const;
type Fruits = (typeof fruits)[number];
const onFruitChanged = (value: string): void => {
const fruit: string | undefined = fruits.find((fruit) => fruit === value);
console.log(fruit);
};
這樣可以確保 fruits 不變且不用透過 Object.values 取值,又可以靈活的使用 type Fruits
type hint 也是沒有問題